Gitpod: Your mobile dev cloud IDE

This article presents Gitpod from a mobile developer’s perspective and guides you through the process of creating an Android Studio IDE on the cloud using Gitpod, covering everything from workspace configuration to device connection.
Gitpod is an open-source service that automates the creation of cloud developer environments, enabling you to instantly code in the browser. With Gitpod, you can easily create an online ‘Workspace’ connected to your Git project repository on platforms like GitLab, Bitbucket, or GitHub.
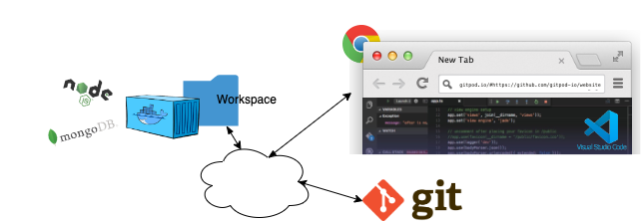
How it works?

Gitpod harnesses the capabilities of the open-source web IDE, VSCode, along with containerization technologies like Kubernetes. The default workspace comes equipped with development environments for various programming languages, including Nix, Go, Java, Node.js, C/C++, Python, Ruby, Rust, and Clojure. Additionally, you have the flexibility to create a customized development environment tailored to your requirements, incorporating tools like a browser, linter, or proprietary compiler. This can be achieved effortlessly using a single configuration file, .gitpod.yml
Gitpod offers new possibilities for mobile developers, including:
- Utilizing low-power devices such as tablets or older computers for coding, testing, and deploying your projects, as your development environment resides in the cloud.
- Eliminating the hassle of sharing resource-intensive IDEs and deciphering extensive README files to build and run your applications, as your development environment becomes easily reproducible.
While Gitpod offers significant benefits, there are also some challenges associated with it, including:
- Potential network issues that may arise with your containerized cloud environment.
- The requirement for nested virtualization to enable testing with devices like mobile emulators.
- Gitpod has proprietary competitors such as Codespaces by GitHub, which offers a similar approach.
As a mobile developper, It’s important to note that Gitpod natively supports Visual Studio Code for browser-based development, including Flutter development with the dedicated plugin. However, for Android and Kotlin Multiplatform Mobile development, Android Studio is required. Let’s see how to use it inside a gitpod workspace.
1. Create your Git repository with your android studio project sources inside
For a Kotlin multiplatform mobile project , your repository tree should look like this :
.git
src
├── .gitignore
├── iosApp
│ ├── iosApp.xcworkspace
│ ├── ...
├── .gitignore
├── androidApp
│ ├── build.gradle.kts
│ └── src
├── build.gradle.kts
├── gradle.properties
├── gradle
│ └── wrapper
├── gradlew
├── gradlew.bat
├── settings.gradle.kts
└── shared
├── build.gradle.kts
├── shared.podspec
└── src
2. Configure Gitpod to install and launch an Android Studio workspace.
├── .git
├── .gitpod.yml
├── gitpod.Dockerfile
├── src
...
2.1 Create a Dockerfile that install the IDE and essential android developper tools.
Software required for a cloud-based mobile IDE includes :
- Android Studio
- VNC in fullscreen mode to embbed on a browser view, Android Studio
- Tailscale mesh VPN solution :
Tailscale offers a user-friendly VPN management solution that enables easy connectivity between all your devices, including PCs, phones, and containers. By creating an account and downloading the Tailscale app on your desired devices, you can establish global reachability.
Additionally, OpenJDK may be necessary if the embedded Android Studio version is not preferred.
gitpod.Dockerfile
FROM gitpod/workspace-full-vnc:2022-07-20-05-50-58
SHELL ["/bin/bash", "-c"]
ENV ANDROID_HOME=$HOME/Android/Sdk
ENV PATH="$HOME/Android/Sdk/emulator:$HOME/Android/Sdk/tools:$HOME/Android/Sdk/cmdline-tools/latest/bin:$HOME/Android/Sdk/platform-tools:$PATH"
# Install Open JDK for android and other dependencies
USER root
RUN curl -fsSL https://pkgs.tailscale.com/stable/ubuntu/focal.gpg | sudo apt-key add - \
&& curl -fsSL https://pkgs.tailscale.com/stable/ubuntu/focal.list | sudo tee /etc/apt/sources.list.d/tailscale.list \
&& apt-get update \
&& apt-get install -y tailscale
RUN update-alternatives --set ip6tables /usr/sbin/ip6tables-nft
RUN install-packages openjdk-8-jdk -y \
libgtk-3-dev \
libnss3-dev \
fonts-noto \
fonts-noto-cjk \
&& update-java-alternatives --set java-1.8.0-openjdk-amd64
# Make some changes for our vnc client
RUN sed -i 's|resize=scale|resize=remote|g' /opt/novnc/index.html
# Install Android studio and dependencies
USER gitpod
RUN cd $HOME && wget https://redirector.gvt1.com/edgedl/android/studio/ide-zips/2022.2.1.18/android-studio-2022.2.1.18-linux.tar.gz && tar zxvf android-studio-2022.2.1.18-linux.tar.gz && rm -r android-studio-2022.2.1.18-linux.tar.gz
2.2 Manage applications behaviors at workspace startup on the gitpod.yml
The gitpod config define port opening needs and workspace startup tasks.
We need here to :
- start android studio
- start Tailscale. The first time, the tailscale app will generate a link to register your workspace to your tailscale account.
gitpod.yml
image:
file: .gitpod.Dockerfile
tasks:
# Add this workspace to your tailscale.com account for tunneling the Android device
- name: tailscaled
command: |
if [ -n "${TS_STATE_TAILSCALE_EXAMPLE}" ]; then
# restore the tailscale state from gitpod user's env vars
sudo mkdir -p /var/lib/tailscale
echo "${TS_STATE_TAILSCALE_EXAMPLE}" | sudo tee /var/lib/tailscale/tailscaled.state > /dev/null
fi
sudo tailscaled
- name: androidstudio
command: |
$HOME/android-studio/bin/studio.sh
- name: tailscale
command: |
if [ -n "${TS_STATE_TAILSCALE_EXAMPLE}" ]; then
sudo -E tailscale up
else
sudo -E tailscale up --hostname "gitpod-${GITPOD_GIT_USER_NAME// /-}-$(echo ${GITPOD_WORKSPACE_CONTEXT} | jq -r .repository.name)"
# store the tailscale state into gitpod user
gp env TS_STATE_TAILSCALE_EXAMPLE="$(sudo cat /var/lib/tailscale/tailscaled.state)"
fi
ports:
- port: 5900
onOpen: ignore
# vnc
- port: 6080
onOpen: open-preview
You can now commit and push to your repo the created project sources.
3. Start your workspace
Now you are ready to use your Android Studio cloud IDE.
A convenient way to start a new Gitpod workspace is by creating a hyperlink as shown below:
Readme.md
[](https://gitpod.io/#https://github.com/<YOUR_REPO_LINK>)
The result:
You can click on this link to select your workspace configuration as below :

After the configuration of your workspace, click on new workspace
Gitpod is now reading your configuration files and prepare your workspace. It can takes time for creating the workspace
Once your workspace is ready, you can select, depending on your Gitpod user preferences :
- Open in VSCode on Desktop: will open the workspace on your VSCode. Not really what we want in a full cloud approach
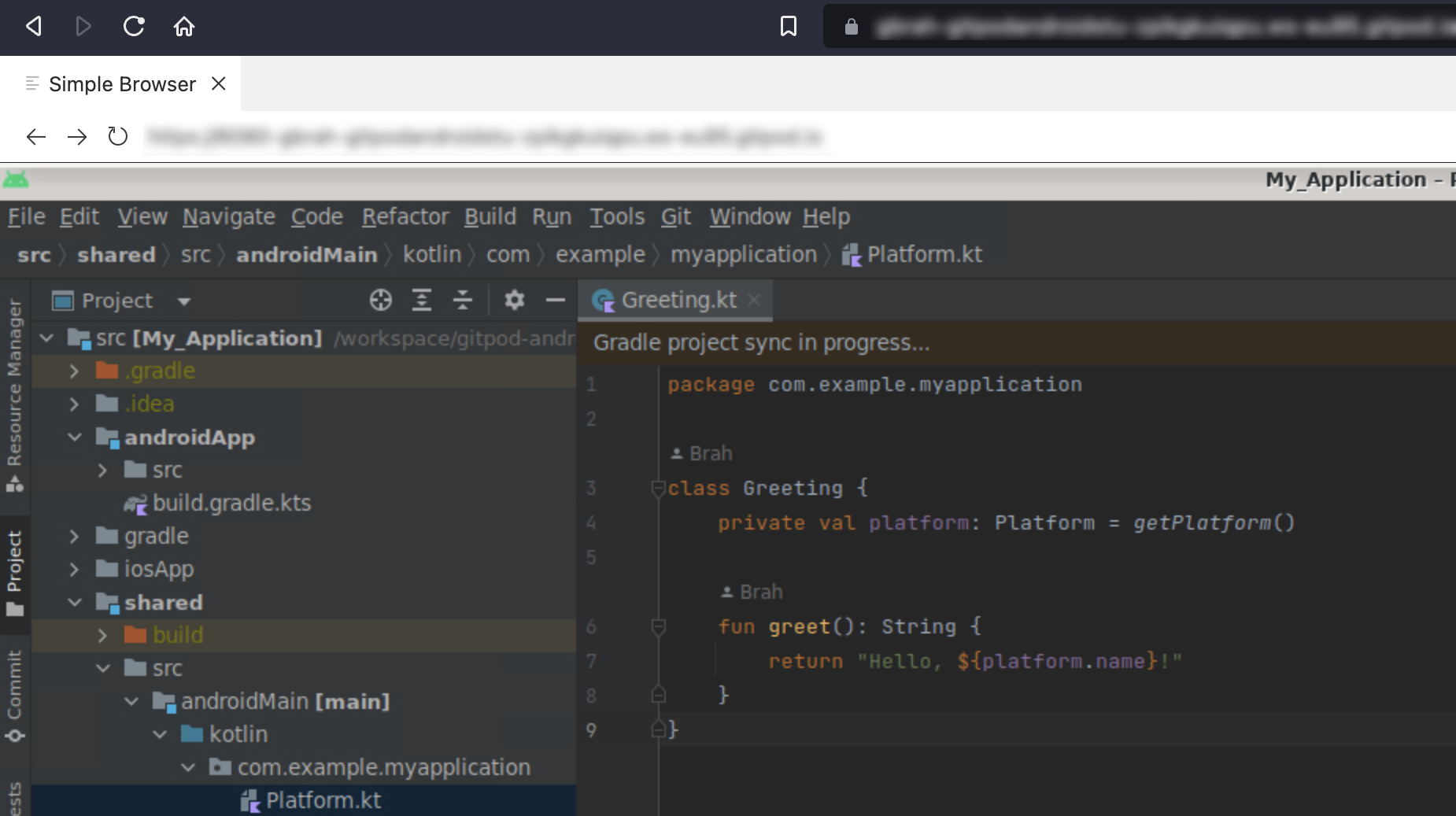
- More Actions… > Open in Browser : Open directly android studio and work from your browser
Last configurations of your workspace
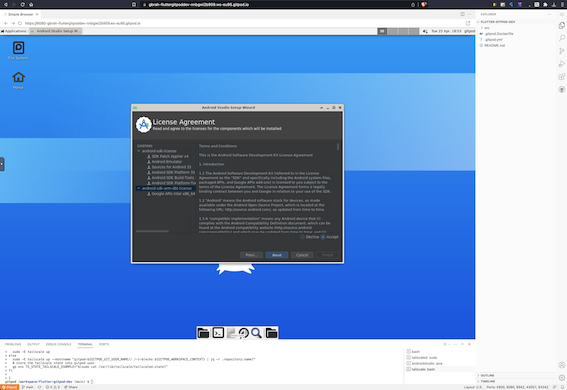
Once your workspace is launched, Android studio start, you can simply:
- Finish the installation instruction by installing sdk tools
- Install your favorite android studio plugins (kotlin multiplatform, compose multiplatform)
- Open you repository project in
/workspace/<name_of_you_repo>
You’re ready to code.

NB: You have snapshop functionnality with gitpod, to keep the state of your workspace after plugin installations. You can also make your VNC browser containing android studio in fullscreen, hide linux panels, for a better usage of your screen space.
4. Connect your Android device to the newly created workspace.
4.1 Connect the gitpod workspace to your VPN
Emulation is for now not available on gitpod beacause of the lack of hardware acceleration.
We need a physical device and this is how Tailscale will help us to connect the device to the gitpod workspace.

On terminal panel of vidual studio code, open tailscale tab, You can see a prompt with a hyperlink permitting to register this gitpod workspace to your tailscale account :
To authenticate, visit:
https://login.tailscale.com/a/XXXXXXXX
Open the link and login to your tailscale account, validate the workspace enrollment by login to your tailscale account. Once you accept it, your workspace is connected to your tailscale VPN.
NB: you can see that a token is appearing on the tailscale tab of your workspace, confirming the enrollment
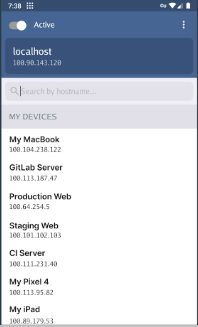
4.2 Connect your android terminal to your VPN
- Download the tailscale android app
- Login to your tailscale account
- You are connected to the tailscale VPN
- take note of your android terminal IP

4.3 Connect your android terminal to Android studio with ADB
Check that you can reach your android phone from the gitpod workspace.
sudo apt-get update
sudo apt-get install iputils-ping
ping XXX.XXX.XXX.XXX # ANDROID TERMINAL IP
PING XXX.XXX.XXX.XXX ( XXX.XXX.XXX.XXX) 56(84) bytes of data.
64 bytes from XXX.XXX.XXX.XXX: icmp_seq=1 ttl=64 time=168 ms
Connect the terminal
Because standard ADB is binding to the USB port only, we need to use Wireless ADB, which is more flexible for our usecase.
Please have a look to Wireless ADB connection tutorial to enable it on your device (Android 11+)
From a new gitpod terminal pair your device as follow:
adb pair IP_OF_YOUR TAILSCALE_ANDROID_PHONE:PORT_PROVIDED_BY_ADB_ON_YOURPHONE
NB : On your android terminal the IP mentioned is the local one, replace it with the tailscale one to get it work
- Enter the pairing code indicated on your phone
- if the pairing is successful, connect your terminal
adb connect IP_OF_YOUR TAILSCALE_ANDROID_PHONE:PORT_PROVIDED_BY_ADB_ON_YOUR_PHONE
If adb is connected, you are now able to see your mobile device on the android studio and run your debug app.
That’s all for today
Download the example project for a hands-on experience.
🔍 If you’re looking for an example repository, be sure to check out 👉 this one 👈
It provides resources and instructions for setting up an Android Studio development environment on Gitpod and connecting your Android device with Tailscale VPN.

